Formatting Components

Freshdesk and Freshservice do not include any additional formatting components for articles. Owing to our extension, this becomes possible because it is compatible with the Freshdesk and Freshservice features. As a result, you will have a much more attractive content in the support portal which is pleasurable to read.
Check out what kind of formatting components can make your Freshservice or Freshdesk design better.
Please note that these formatting features are already part of Freshdesk and Freshservice templates from Breezy Themes.
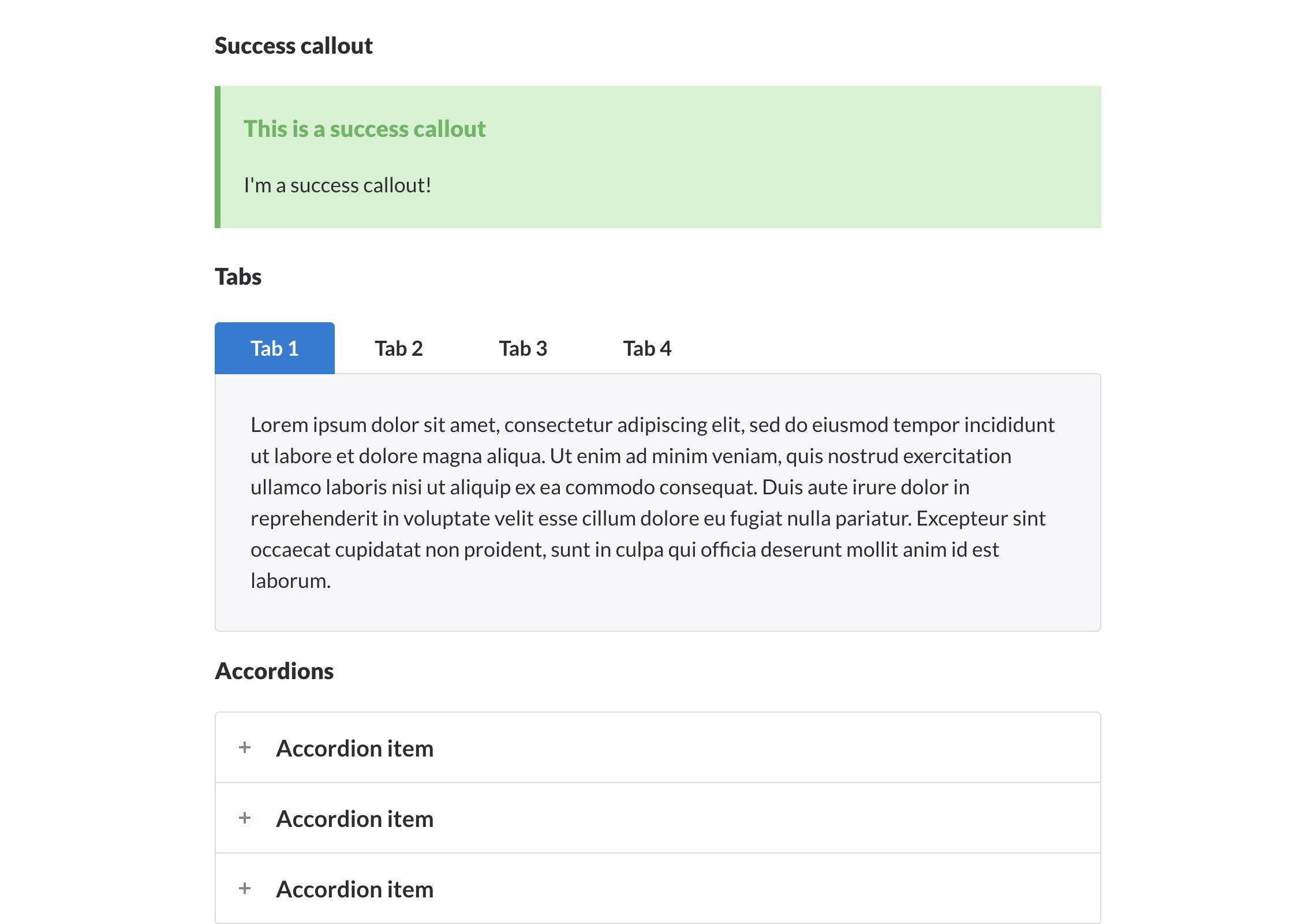
Irresistible callout blocks
If you have an important announcement to make or emphasize something, there is no better way to do it but by using callout blocks. They cannot be overlooked and you can use different frames and colors in Freshdesk or Freshservice for additional separation of important links, instructions or call-to-action sections. As a result, the chances that your website visitors will do exactly what you want them to do are multiplied.
Structured tabs and accordions
Do you feel like your pages have too much content and look messy? Then go ahead and organize them using tabs and accordions. There’s no need to shorten the content, but it’s a good idea to hide certain parts of it and make it more attractive visually.
Font Awesome icons
This is probably the most popular feature that adds a positive and attractive vibe to your Freshservice or Freshdesk design. The icons inevitably catch the attention of your visitors. They can be customized by color, size, shadow and other elements that can be changed via CSS. Font Awesome can be used absolutely anywhere in your customer portal.
Different styles of video and image
Everybody loves visual effects because they add a creative vibe even to the simplest content. Let your visitors experience a creative Freshservice or Freshdesk design which has a number of effects and styles for images and videos to choose from. Shadows and frames can make things even more comforting.
Additional components
This Freshdesk and Freshservice extension has more to offer:
For smart organization:
- Codes
- Lists
- Tables
- Tabs
- Accordions
- Description lists
For capturing attention:
- Callout blocks
- Videos
- Images
- Font Awesome
For visual effects and better readability:
- Quotes
- Text styles
You can see the actual implementation of additional components from this Freshdesk extension in our support portal articles.
Please be aware that extending the functionality of the default article editor is not allowed. You should add components via code.
Key features
- multilingual opportunities
- installation free of charge
- Retina-ready and responsive
- additional Freshdesk customization service
- Estate and Forest plans, Garden (only with the portal customization add-on from Freshdesk)
- applicable for all Freshdesk themes, but if you don't use our template, extra costs are involved
- this extension doesn't work with the new version of Freshservice (accounts created after November 2020 or migrated to this version)